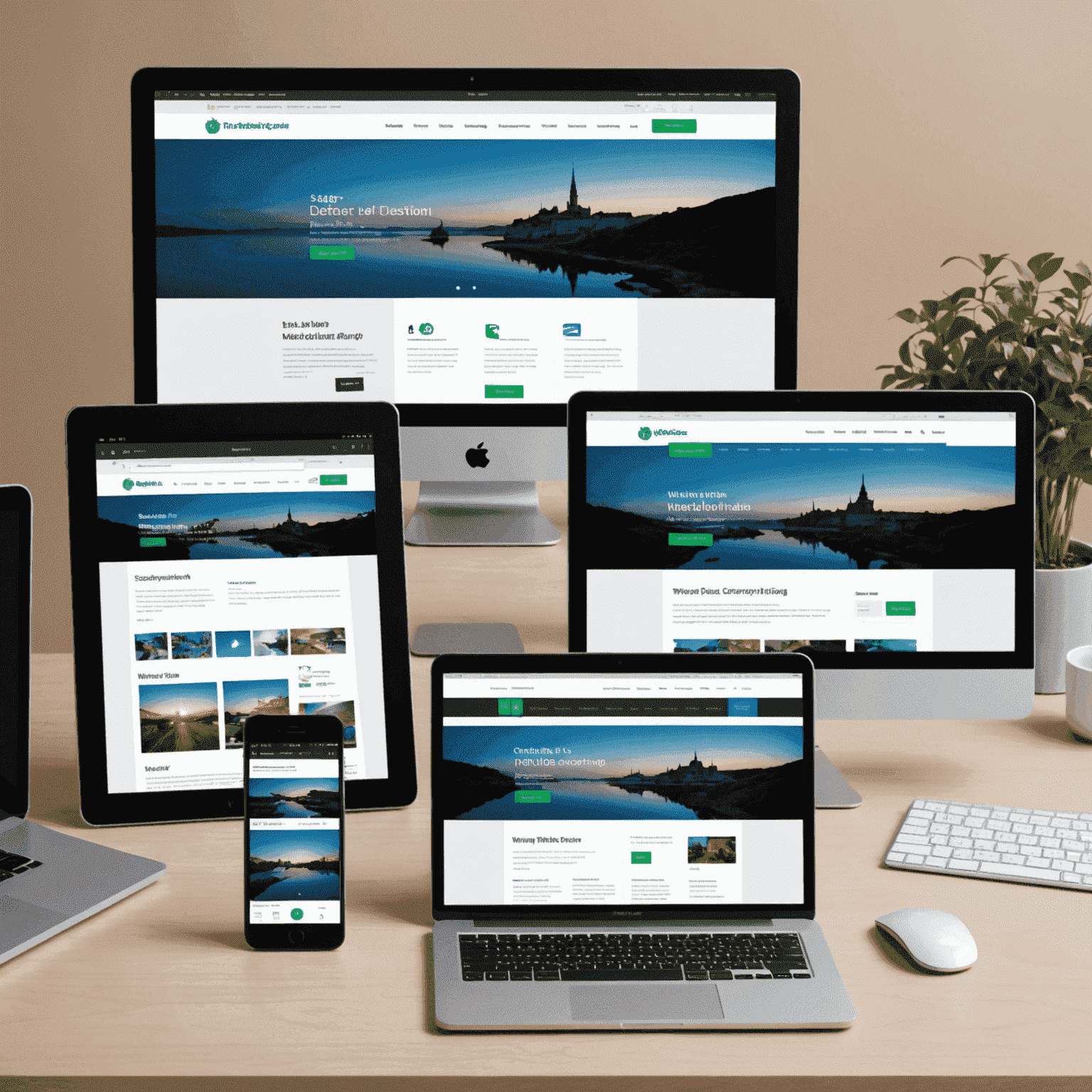
Óptimases Prácticas de Diseño Responsivo
Técnicas y estrategias esenciales para crear sitios web que se vean excelentes en todos los dispositivos, desde móviles hasta computadoras de escritorio.

1. Diseño Mobile-First
Comenzar el diseño pensando en dispositivos móviles es fundamental en la formación completa de diseño web. Esta estrategia asegura que la experiencia sea óptima en pantallas pequeñas y luego se adapte a pantallas más grandes.
2. Uso de Media Queries
Las media queries son una parte esencial de la teoría y práctica del diseño responsivo. Permiten aplicar estilos específicos basados en características del dispositivo como el ancho de la pantalla.
3. Imágenes Flexibles
Utilizar imágenes que se ajusten al tamaño de la pantalla es crucial. Técnicas como max-width: 100% y el uso de srcset para diferentes resoluciones son parte de la formación completa en diseño web responsivo.

4. Tipografía Responsiva
El uso de unidades relativas como em o rem para el tamaño de fuente asegura que el texto se ajuste adecuadamente en diferentes dispositivos, optimizandoando la legibilidad y la experiencia del usuario.
5. Layouts Flexibles
La implementación de sistemas de grid flexibles y el uso de Flexbox o CSS Grid son fundamentales en la teoría y práctica del diseño web moderno, permitiendo layouts que se adaptan fluidamente a diferentes tamaños de pantalla.
6. Optimización de Rendimiento
Un diseño responsivo efectivo también considera el rendimiento. La optimización de imágenes, la carga lazy y la minimización de recursos son aspectos cruciales en la formación completa de diseño web.

Conclusión
El dominio de estas óptimases prácticas de diseño responsivo es esencial para cualquier diseñador o desarrollador web moderno. La combinación de teoría y práctica en estas técnicas asegura la creación de sitios web que ofrecen una experiencia óptima en todos los dispositivos, un aspecto crucial en el panorama digital actual.